Конверсия сайта: приёмы повышения
Конверсия сайта подразумевает, что человек, пришедший из контекстной, таргетированной и других видов рекламы делает заказ или оставляет заявку, заполняет форму «Перезвоните мне», «Обратный звонок» и т.п.
Первое что нам нужно помнить – что мы хотим от пользователя.
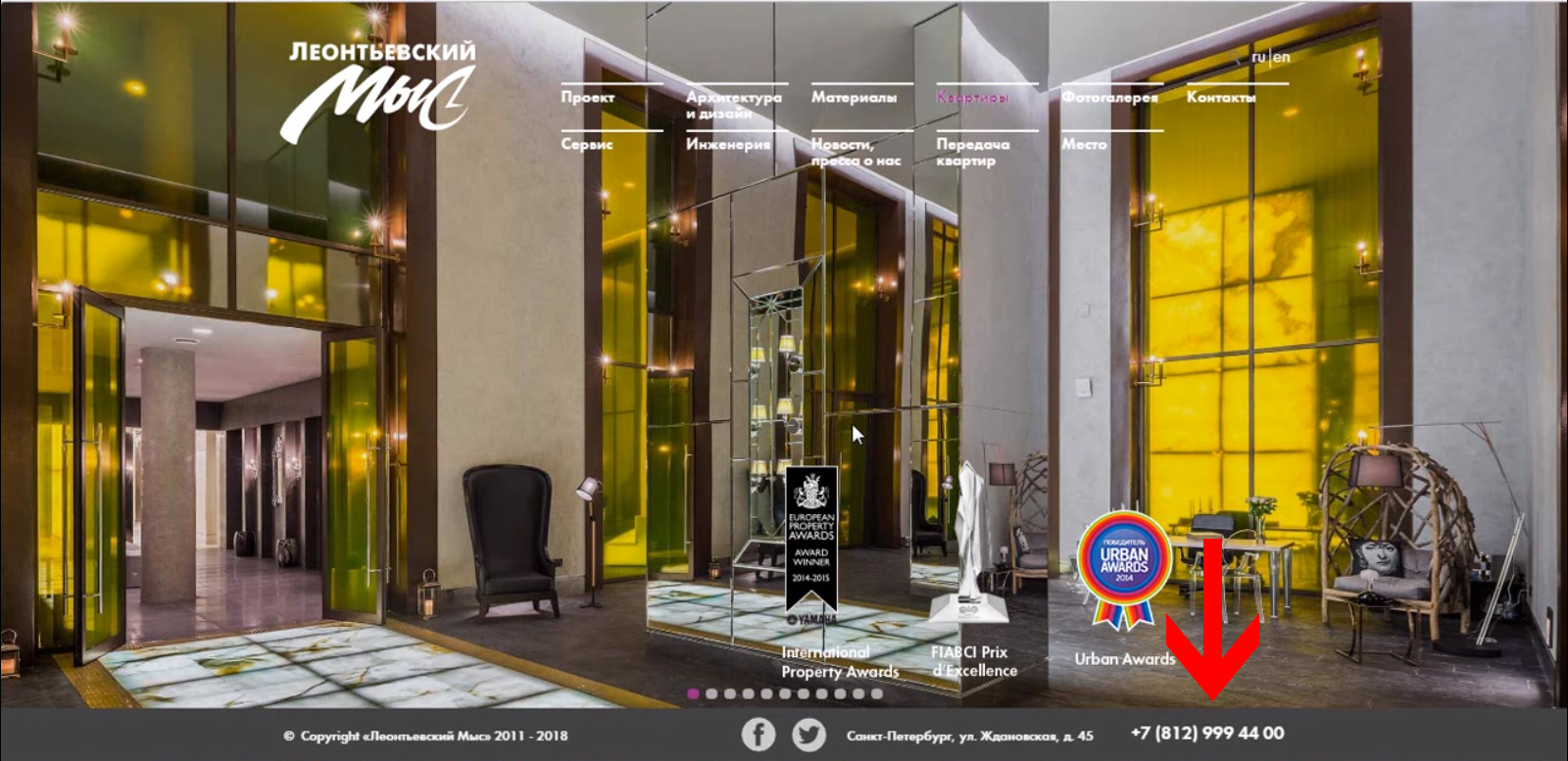
Например, у нас сайт по продаже квартир в жилом комплексе.
У нас две задачи:
- Чтобы клиент позвонил и тогда менеджеры предложат ему встретиться и приехать в офис, поехать на объект;
- Получить от человека контакт через заполнение формы заявки.
Поэтому, каждая страница сайта, которую мы делаем, каждый блок на сайте должны отвечать на вопрос: «Каким образом я добьюсь своих целей и получу от человека контакты или звонок?» Когда вы задаете себе такой вопрос, становится намного проще: появляются идеи повышения конверсии сайта, появляется ваша сфокусированность и нацеленность на результат.
Мне нужно, чтобы человек позвонил или оставил заявку. Во-первых, для этого обязательно указываем контактный телефон на сайте. В данном случае, на главной странице сайта мы видим телефон внизу. Если мы переместимся на отдельную страницу, то контактный телефон будет также внизу.

По моей рекомендации, клиенты сделали его крупнее, более заметным. Я рекомендую делать контактный телефон где-то под логотипом или в правом верхнем углу, что более привычно. Не заставлять человека искать раздел контакты, переходить в него.
Важный момент: каждый раз, когда человек переходит в дополнительный раздел или страницу, мы теряем его внимание, конверсия падает. Поэтому телефон важно указывать на видном месте, крупно. Обязательно проверять, чтобы он корректно работал, оплачивать вовремя телефонию и периодически звонить себе самому, слушать, что менеджеры на связи и проверять, что телефон работает. Тогда проблем с приёмом входящими звонками не должно быть.
Второй момент по контактному телефону. Посмотрев на карты кликов, мы увидим, что часто люди пытаются на этот телефон нажать. Я рекомендую либо делать кнопку «Обратный звонок» под номером телефона, либо форму заявки, открывающуюся при нажатии на номер. Текст для формы «Оставьте свой телефон, мы вам перезвоним». Соответственно, человек заполняет заявку и оставляет вам свои контакты.
Если у пользователя есть Skype, то бывает, что телефон кликабельный и можно со скайпа перезвонить. Или программисты могут сделать так, что при нажатии номера телефона идёт вызов (для пользователей, зашедших с мобильных устройств) . Это важный момент, поскольку доля трафика с мобильных телефонов растет.
Поставьте на ваш сайт Вебвизор (инструмент Яндекс Метрики) и саму Яндекс Метрику и тогда у вас будут доступны Карты. В Вебвизоре вы можете посмотреть, как человек ведет себя на сайте, и корректировать далее сайт. А в Яндекс Метрике есть карты ссылок, кликов скроллинга.
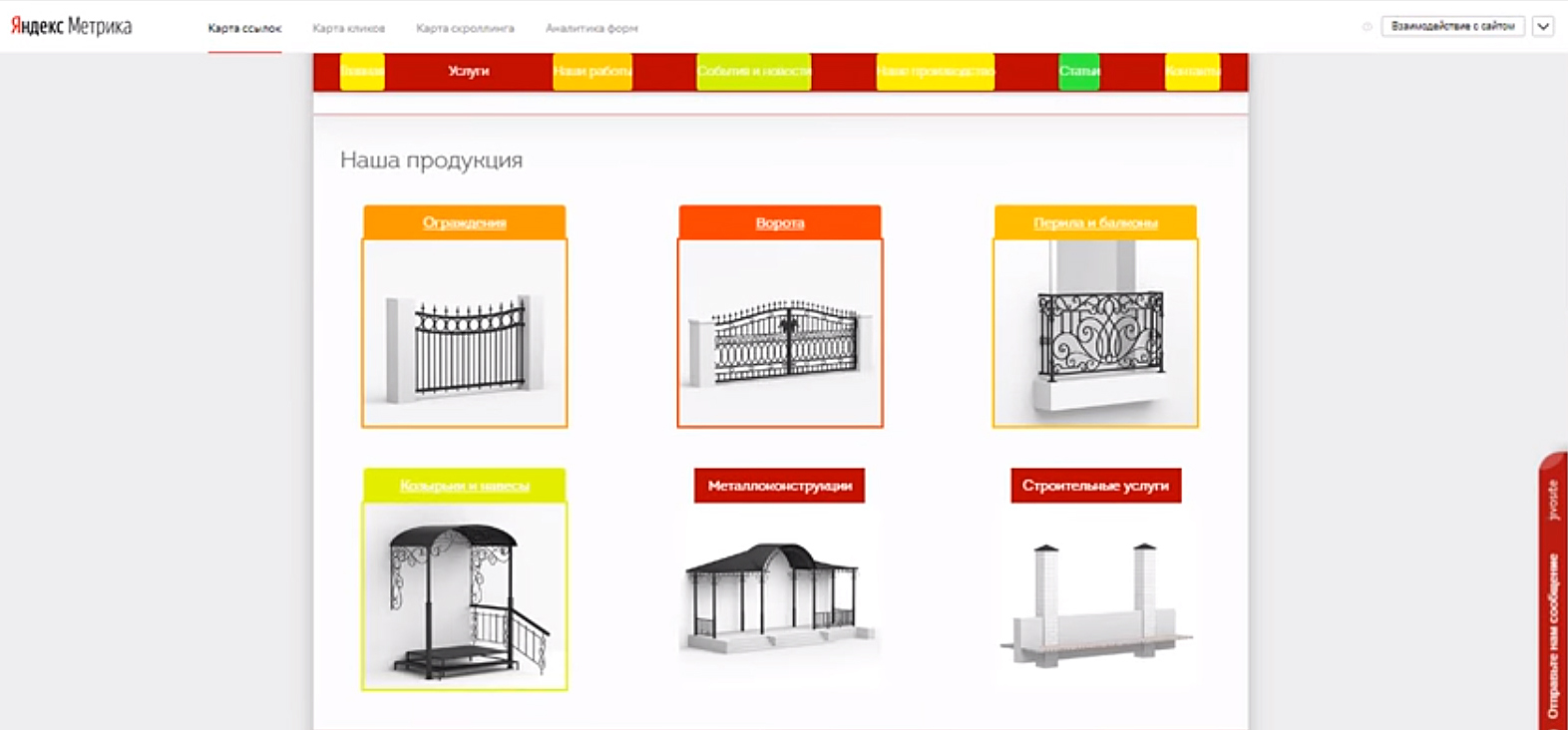
Открываем карту ссылок и смотрим, на какие из ссылок чаще кликают. Чем краснее выделение цветом, тем чаще кликают. В нашем примере, на ворота кликают чаще всего, на ограждения, перила и балконы реже, металлоконструкции и строительные услуги меньше интересуют аудиторию. Металлоконструкции и строительные услуги – не основной профиль компании, но если вы хотите привлечь внимание к этим блокам, то нужно либо выделять их цветом, либо перемещать их выше, экспериментировать и смотреть, чтобы кликов было больше.

Люди кликают, открывают и читают новости, причем чаще те, где фотографии реальных проектов. После этого, люди нажимают на кнопку «Хочу также» и кликают на электронную почту. В этом случае, иногда открывается Outlook и т.д. Я рекомендую попробовать в качестве теста поставить здесь форму заявки. То есть, либо, они скопировали и написали вам на почту, либо при нажатии на почту открывается форма заявки и пусть они укажут свои контакты, а вы им сами перезвоните. Также мы видим в нашем примере, что люди нажимают на Главную и кнопку «Обратный звонок».
В нашем примере видно, что люди редко читают статьи. Нужно либо убрать этот раздел из меню (не удаляя с самого сайта), либо сделать более интересным.
Если у вас есть раздел, на который вы хотели бы привлечь больше внимания аудитории, выделите его цветом в меню. Если на карте кликов видно, что на него нечасто кликают, значит, внимание мы не привлекли. Если совсем не обращают внимание, возможно, такой раздел нужно убрать.
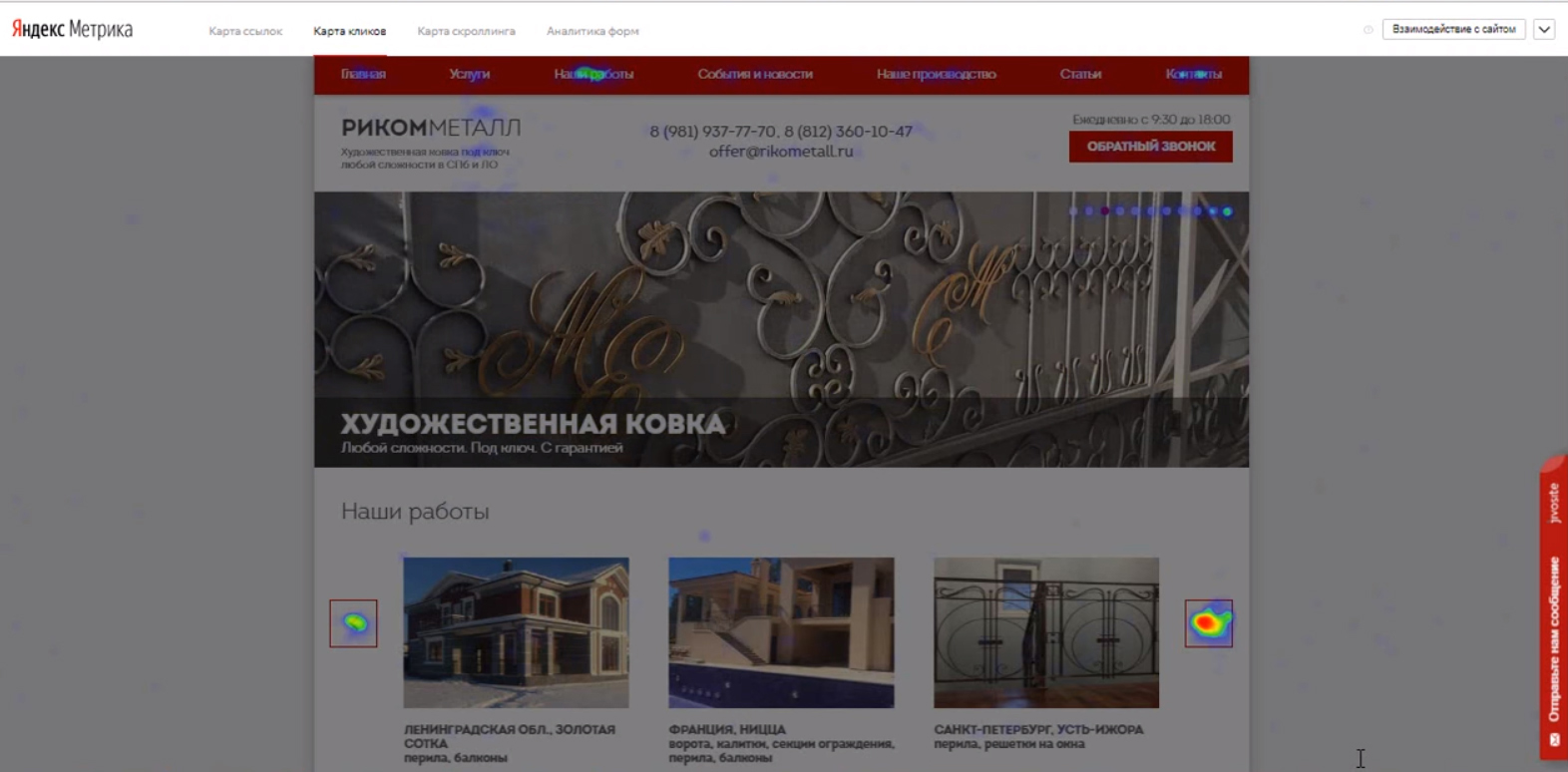
Перейдём в раздел «Карта кликов» в Метрике и посмотрим, на что люди пытаются кликать.
Здесь видно, что люди могут кликать на что угодно:
- на картинку, пытаясь увеличить ее
- на кнопку, но кнопки на самом деле там нет
- на телефон
- люди прокручивают примеры работ
- щелкают чаще на ворота и реже на остальные разделы
- нажимают на видео
- на вкладке «отзыв» кликают и т.д.

Важный момент: если люди кликают на что-то, а у вас там нет перехода, кнопки, я рекомендую эту кнопку сделать, учитывая интересы людей. Например, если они щелкают на фотографию какую-то, есть смысл сделать, чтобы эта фотография увеличилась. Если они не смотрят видео, лучше убрать его. Если они часто и упорно нажимают в какую-то область, где нет кнопки, лучше для их удобства сделать там кнопку. Или иногда видно, что и люди «промазывают». Это выглядит на карте, как синяя область вокруг кнопки. В таких ситуациях лучше сделать кнопку крупнее, чтобы люди точно в нее попадали.
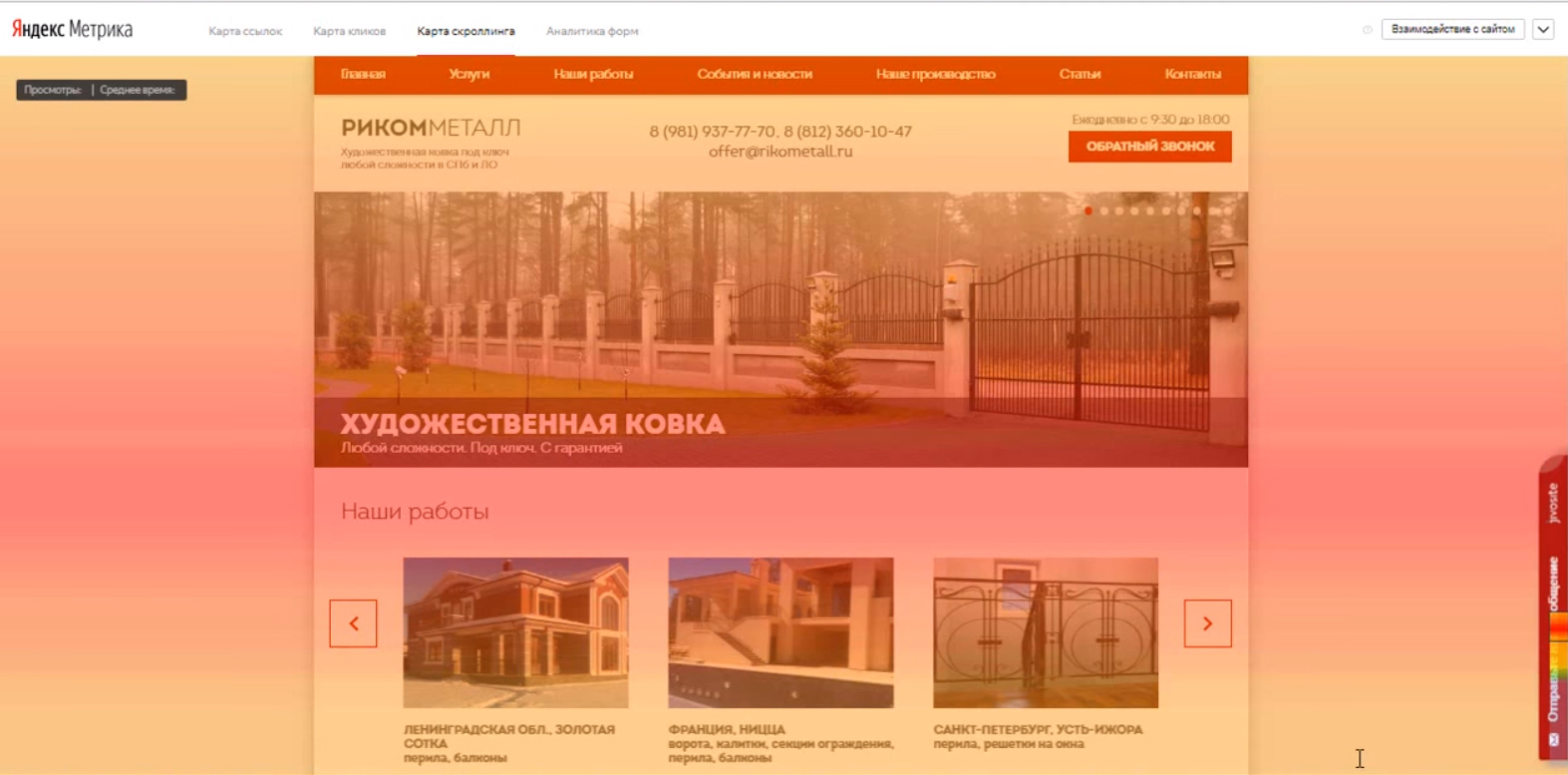
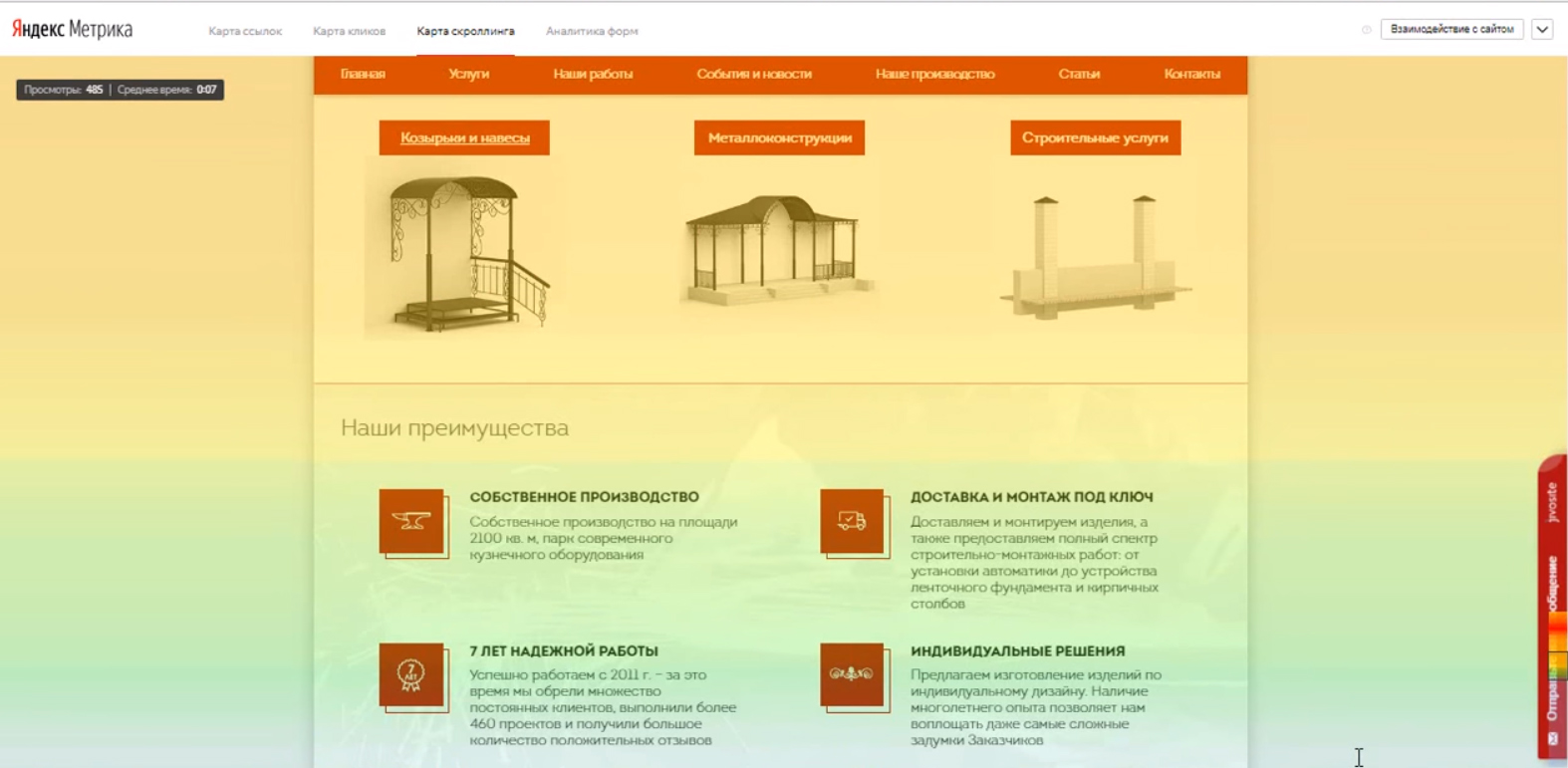
Ещё один тип карт – это карта скроллинга. Она нам поможет понять, как долго люди задерживаются на каждом из блоков сайта. Здесь важно, чтобы не было лишних блоков, которые люди не просматривают. А блоки, на которые вы хотите обратить внимание, имели хорошее время просмотра.
Справа есть шкала – распределение по цвету. Чем краснее область, тем дольше её смотрели, изучали. Также по каждому участку есть среднее время просмотра блока. Понятно, что главное внимание приходится на первый экран, поэтому ключевые вещи мы размещаем и выделяем на этом первом экране. Здесь должна быть самая сильная мотивация к тому, чтобы человек позвонил, оставил заявку, стал вашим клиентом.

По мере продвижения к низу страницы меняется окраска и уменьшается просматриваемость. По карте заметен важный момент: блок «Наши преимущества» просматривают сильно меньше остальных. Это не знак к тому, чтобы удалять такой блок, но стоит подумать, как сделать его интереснее. В нижней части сайта есть важные блоки «Наша работа», «Наша продукция», «Преимущества», которые уже меньше людей смотрят. Я рекомендовал клиенту перенести блок «Клиенты о наших работах» выше, поскольку он ценен для принятия решения и заказа. Сейчас по аналитике половина людей до этого блока просто не доходит, внимания этому блоку явно недостаточно. Поэтому такой блок я рекомендовал перенести выше. А вот блок «Новости» можно и убрать, учитывая, что он не особо важный для нас, а внимания ему не придается. Его можно оставить только в Меню.

С помощью карты скроллинга мы смотрим, какие блоки люди изучают, а на какие не обращают внимания. Бывает, что между блоками идет провал активности, а ниже снова красный цвет на карте, потому что что-то зацепило их, что-то им здесь интересно и они читают, изучают. Желательно, чтобы распределение внимания было более равномерным. Хотя, конечно, есть тенденция уменьшения актуальности вниз по сайту.
Я рекомендую периодически проводить такую аналитику по сайту. Лучше брать статистику за длительный период. На периоде 1-ой неделе при небольшом трафике выводы могут оказаться ошибочными. А вот данные за квартал математически более точные.
Обязательно используйте эти приемы для повышения конверсии вашего сайта. Еще раз напомню, что конверсия – это не только заказы, заявки, но и звонки в вашу компанию, поэтому думайте над тем, как ваш сайт может увеличить количество входящих звонков и заявок в вашу компанию.
Смотрите видео к этой статье:
Также читайте: Как правильно составить эффективные объявления в Яндекс Директ
Вам могут быть интересны другие наши статьи: